
デザイン入稿に必須!ベクター画像とラスター画像の違いとは?
Share
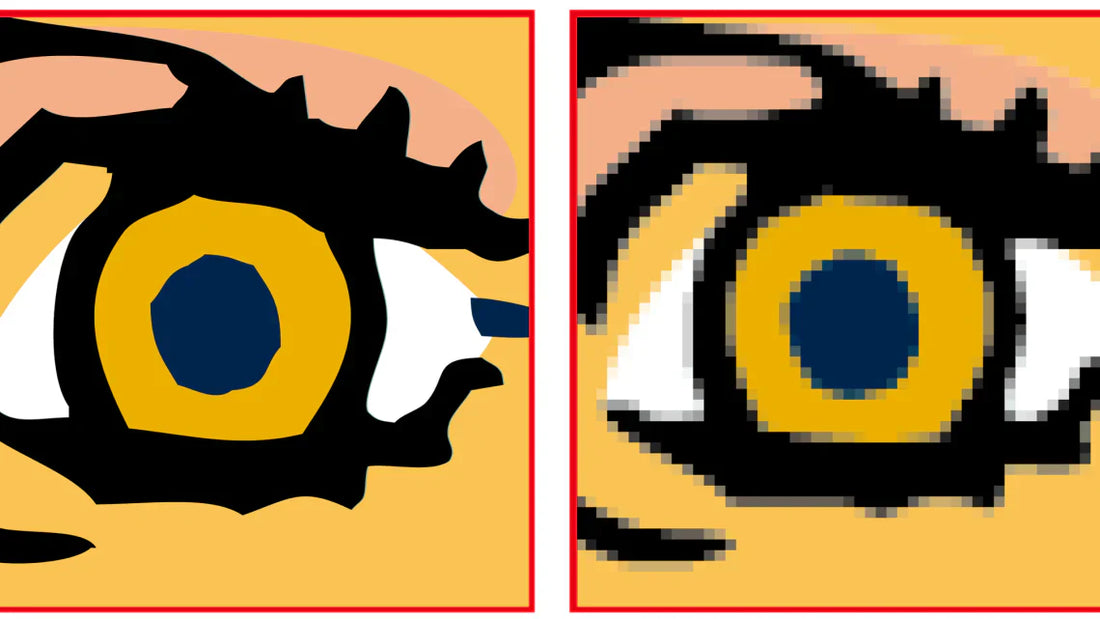
ベクター画像とラスター画像の違い
デザイン入稿時に「ベクター画像でお願いします」と言われたことはありませんか?ベクター画像とラスター画像は、画像の構成方法が異なり、それぞれ適した用途があります。
🖋️ ベクター画像とは?

ベクター画像は、点と線(パス)を数式で表現した画像形式です。拡大・縮小しても画質が劣化せず、ロゴやアイコン、図面などに適しています。主なファイル形式は .ai、.svg、.eps などです。
🖼️ ラスター画像とは?

ラスター画像は、ピクセル(点)の集合で構成された画像形式です。写真やグラデーションのある画像に適していますが、拡大すると画質が劣化することがあります。主なファイル形式は .jpg、.png、.gif などです。
🔍 なぜベクター画像が必要なのか?
名入れやOEM製品の印刷方式にはいくつかの種類があります。たとえば、シルクスクリーン印刷・ホットスタンプ・パッドプリントなどの単色系印刷では、ハッキリとした線で構成されたベクター画像が必要です。
これらの印刷方式では、拡大しても崩れず、線が明瞭なベクターデータでなければ、正確な印刷ができません。
一方、写真やグラデーションのような表現を希望する場合にはラスター画像が適しており、デジタルプリントなどのフルカラープリントなら問題ありません。
🎨 ラスター画像が適している場合

フルカラーで写真のような表現をしたい場合や、グラデーションを活かしたデザインにはラスター画像が適しています。近年では、デジタルプリント技術の進歩により、ラスター画像でも高品質な印刷が可能になっています。ただし、解像度は300dpi以上を推奨します。
🧠 ラスター画像をベクター化する方法も!
最新の Adobe Illustrator などでは、ラスター画像を自動でトレースし、ベクター画像に変換する機能があります。
多少の操作知識は必要ですが、慣れてしまえばそれほど難しくありません。
詳しい使い方は、Adobe公式のヘルプページでも解説されていますので、気になる方はぜひご覧ください👇
📌 まとめ
- ベクター画像: 拡大・縮小しても劣化せず、単色プリント(シルク印刷・ホットスタンプ等)に最適。
- ラスター画像: 写真やグラデーションを含むデザインに適し、フルカラープリントに対応。
つまり、作りたい製品の印刷方法に応じて、最適なデザイン形式を選ぶ必要があります。
「この画像でも印刷できる?」など、気になる点がありましたらお気軽にご相談ください。
📨 お問い合わせはこちら